INTRODUCTION
This was a solo project for my UI/UX class where I was tasked by my professor with creating an app concept on a social issue. I decided that I wanted to tackle the topic of sustainable fashion.
PROBLEM
Why isn’t there a store labeled ‘Sustainable clothes here!’?
Terms like ‘Sustainable Fashion’ and ‘Fast Fashion’ have come to recent popularity in the news and for good reason. Climate change is on the rise and clothes are an excellent starting place to reduce one’s global footprint. Or maybe not. Many people, mothers in particular, have found themselves having a hard time adapting to the current eco-friendly fashion trend. They want to shop more sustainably in theory but don’t know how to put it into practice. How might we promote Sustainable Fashion to people who don’t know where and how to start?
SOLUTION
Make it Easy and Accessible (and Educational too!)
What these people need is for shopping sustainably to feel more approachable. Make learning and practicing sustainable shopping habits fun and doable. We do this in 3 main ways.

1) Providing quick and direct accessibility to clothes considered sustainable.
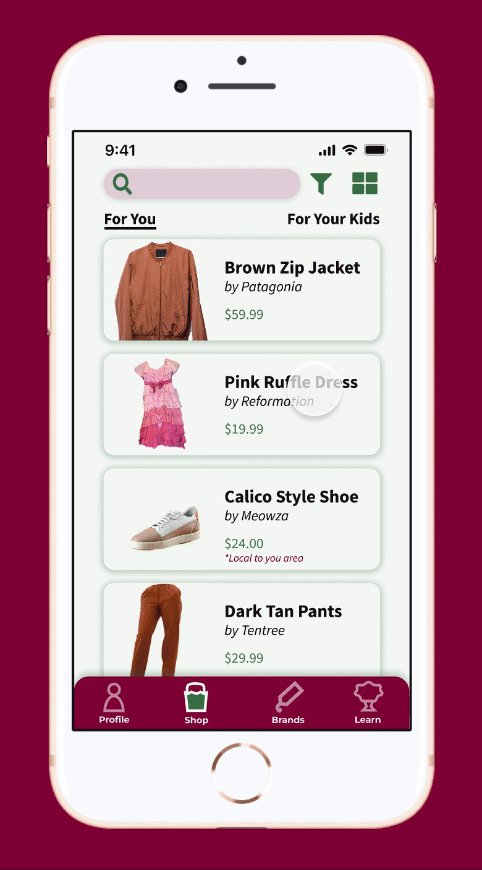
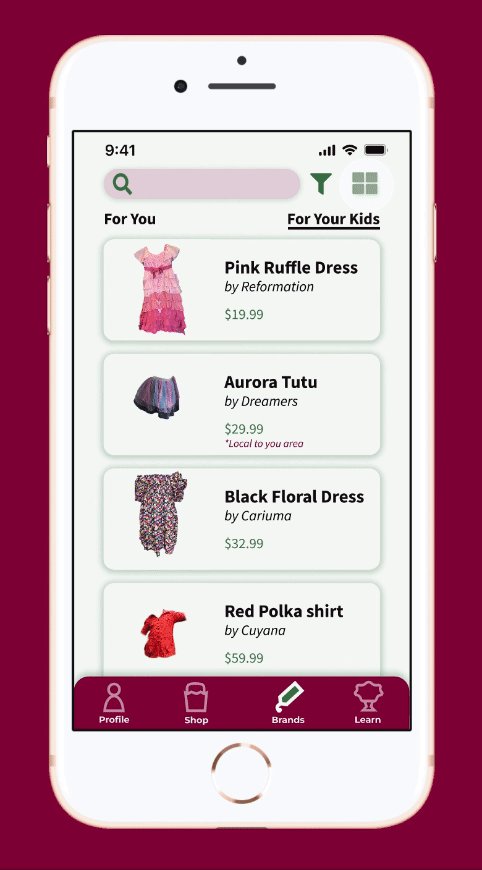
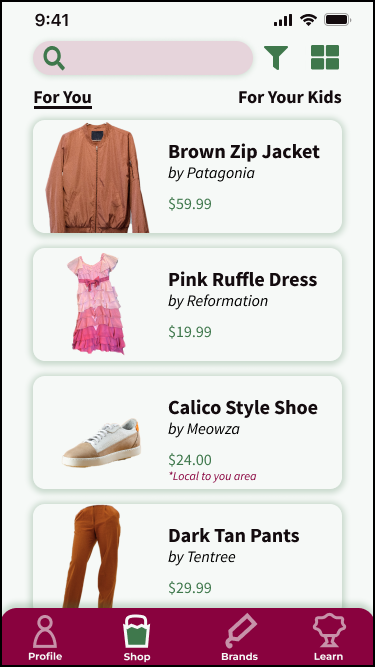
We do so with a highly personalized explore page of sustainable-only items with options to shop locally guilt free!

2) Ensuring users have a pleasurable experience looking for sustainable clothes as well as clothes they actually want.
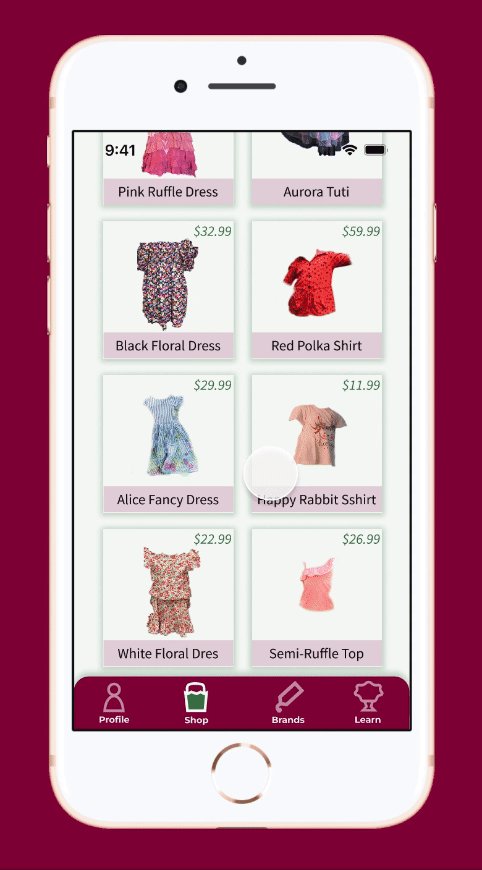
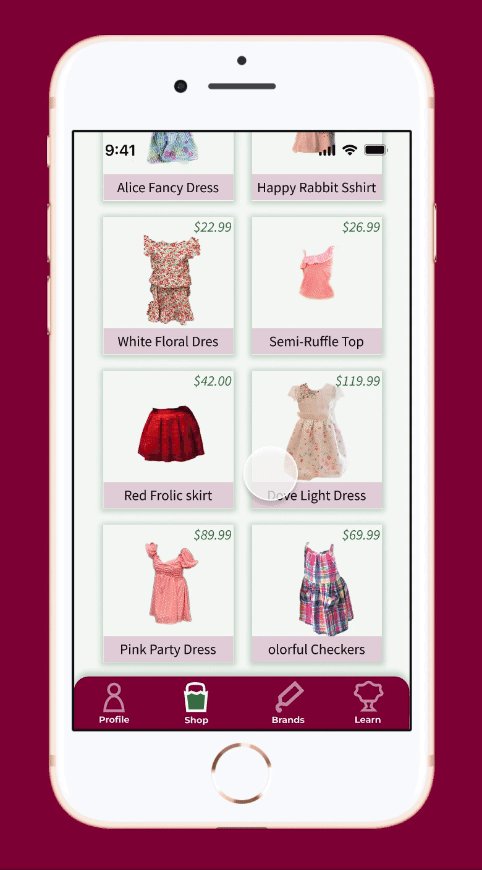
A lot of users' number 1 concern about sustainable fashion other than the price is whether they’d still look stylish. That's why we'll have highly personalized customization techniques.

3) Promoting users to educate themselves further with full transparency to information.
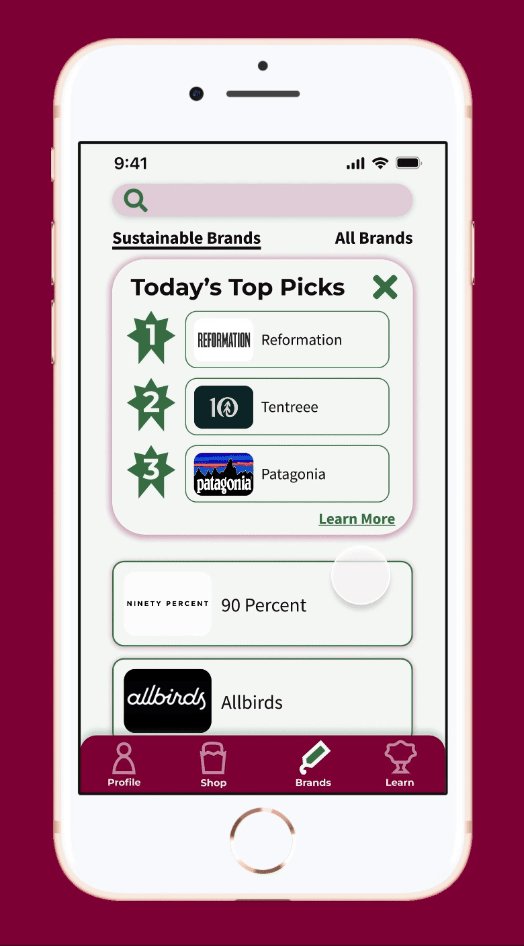
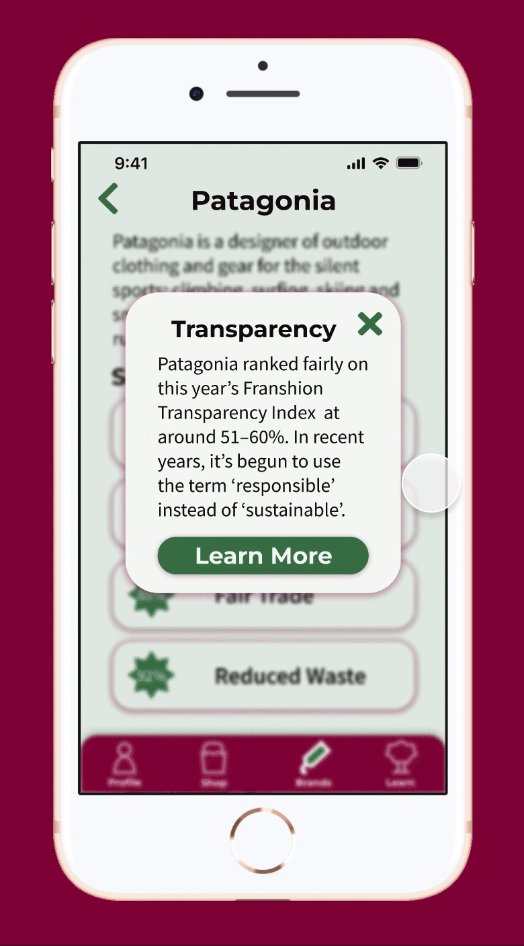
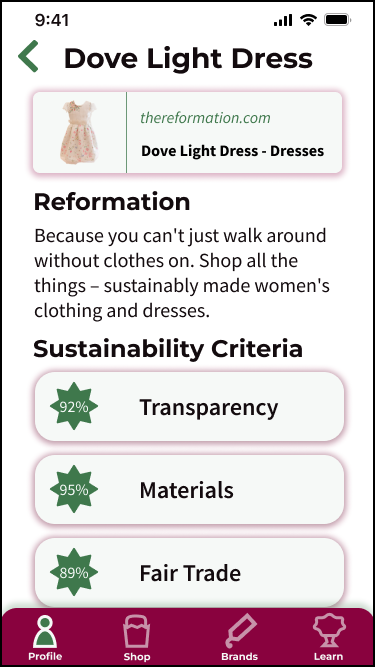
Users want to know what they’re getting to make sure it's all worth it. That’s why we'll showcase details on brands’ different sustainability criteria to promote maximum transparency with an extensive brand database detailing the best places to shop sustainably.
RESEARCH
What makes Sustainable Fashion so hard to get into?
I started off my research with a deep web dive, looking at different articles and studies on sustainable fashion as a concept and then more specifically about its consumers (and non-consumers).

Some interesting things that came up:
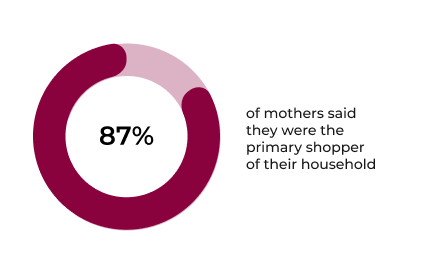
- Mothers made up a large demographic of shoppers
- People's concerns with greenwashing
- There was a large yet mostly scattered amount of resources
After my literature review, I then crafted some questions around them and started the interview process. I interviewed people who fell within my target audience (women in the 30-50 age range who have families). From that research I then created the following user personas and a basic storyboard.


I then began brainstorming for potential solutions, making use of SWOT (Strengths, Weakness, Opportunities, Threats) analysis on shopping sites as well as general affinity mapping.

IDEATION
Workshopping the shopping app

I sketched out some ideas before settling on the idea of a shopping explore page with a sustainable brand index. I then created some information architecture to map out the main sections of my app.
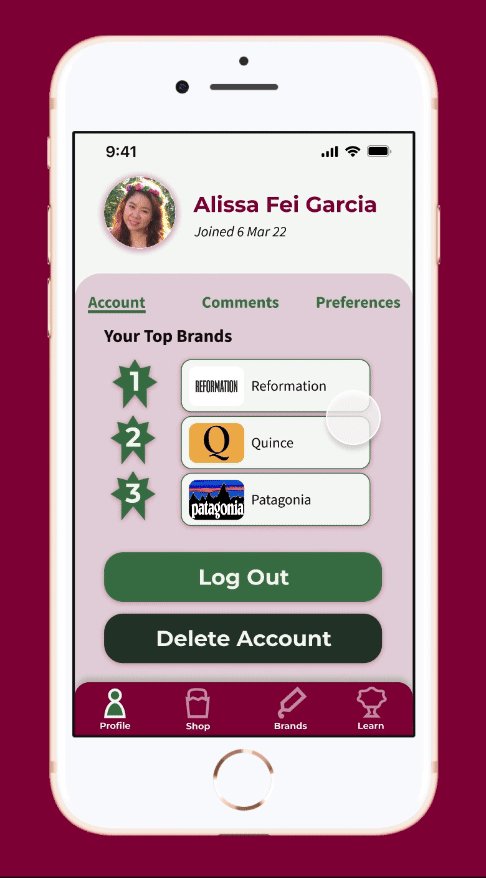
An important feature I decided on was allowing a separation in tastes between a user and their children. Since I was targeting mothers, I wanted to put in a special consideration for them. I chose this for better discoverability and to make an overall more enjoyable experience.
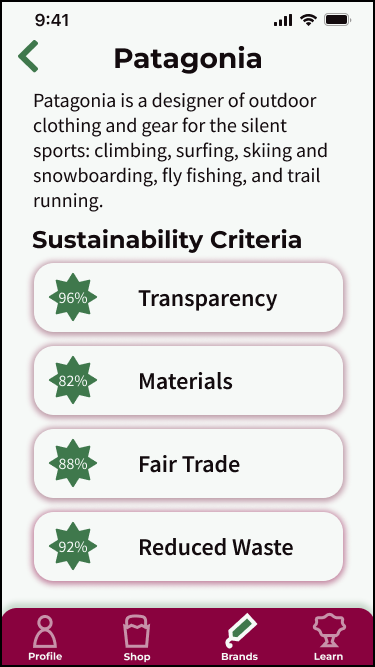
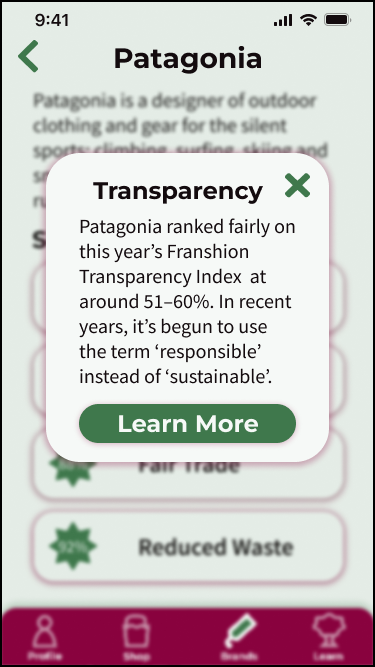
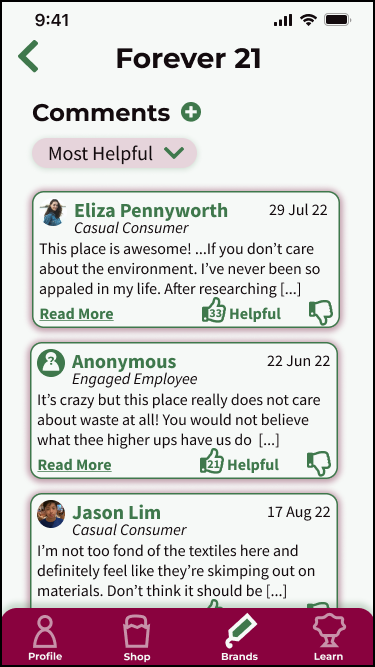
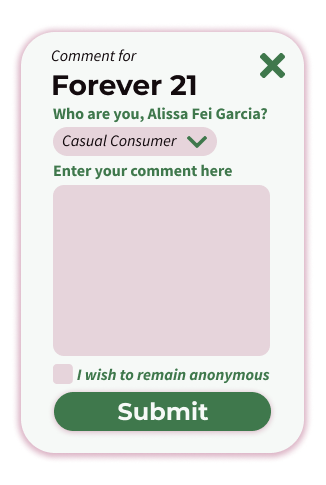
I also wanted to really focus on the idea of transparency since my research indicated there was a big concern over 'greenwashing'. I planned for the brand pages to showcase both the actual sustainability criteria and other people’s experience with the brand. I decided to have a comments page to allow for community sharing of resources and ideas to allow consumers to have a say on the brands themselves, maximizing transparency.

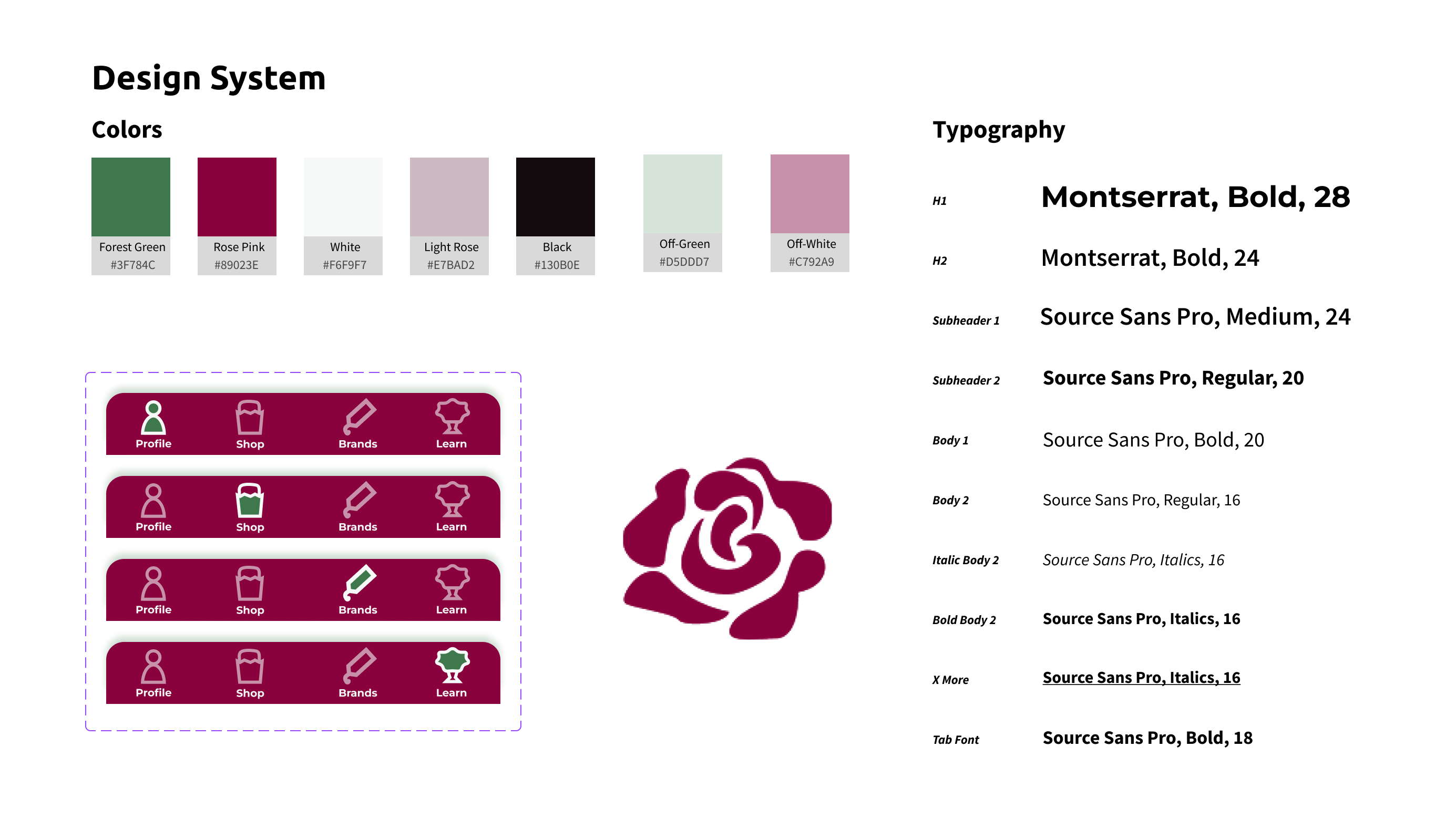
As I worked on my designs, I also prepared for usability testing by creating different tasks under CRUD (Create, Read, Update, Delete) and made wireflows to detail how I wanted users to navigate my app. I also began to focus on branding and creating a design system, going with a more traditionally feminine color palette.

USABILITY
Going right instead of left, wrong instead of right.
We had 2 rounds of usability testing with one of the main issues users faced being navigation.

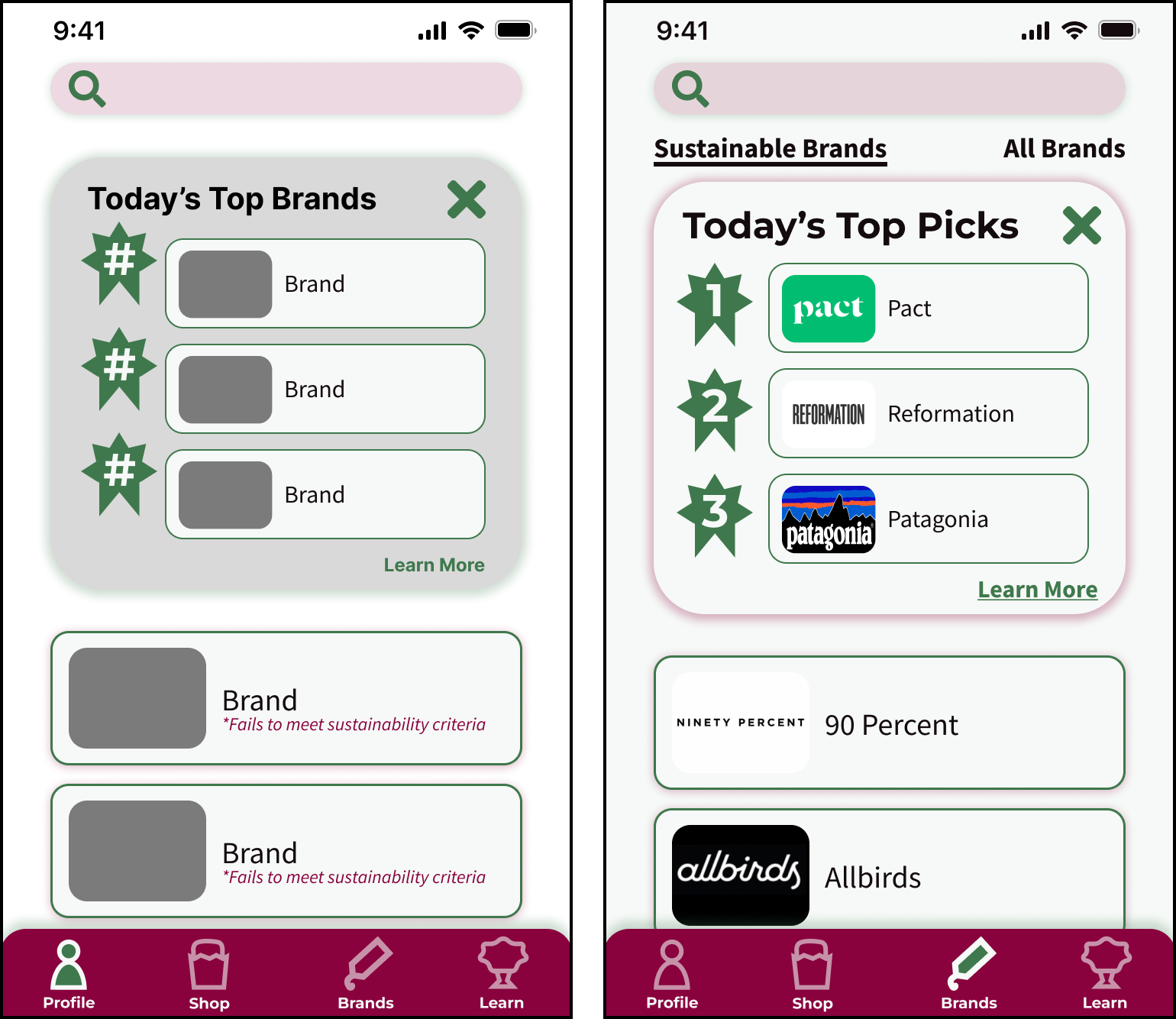
I found that users were getting confused by how I structured the brands page. Initially, I had only sustainable brands shown so as to promote them with unsustainable brands only available if you manually searched for them.
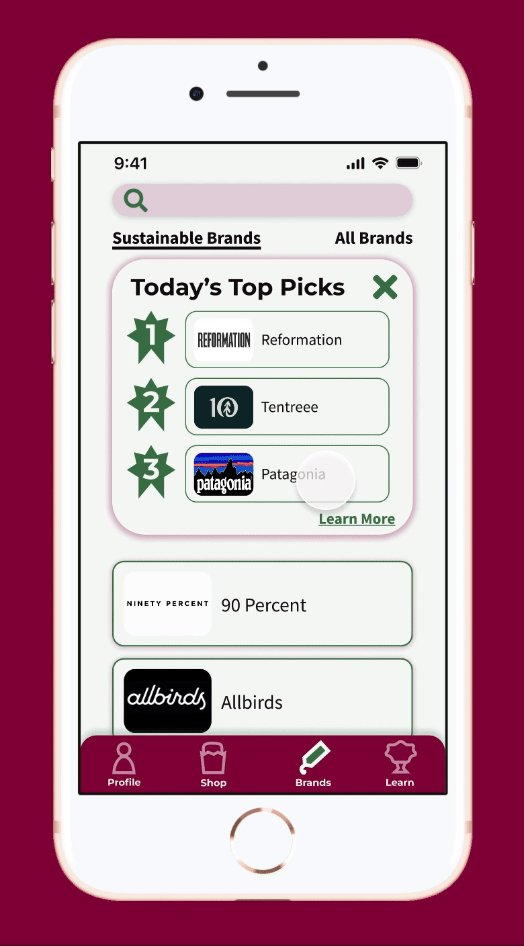
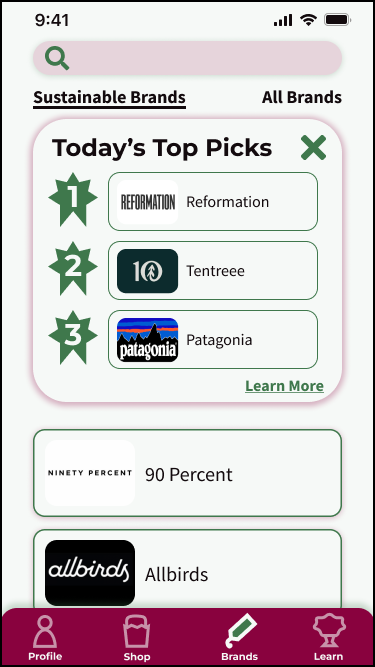
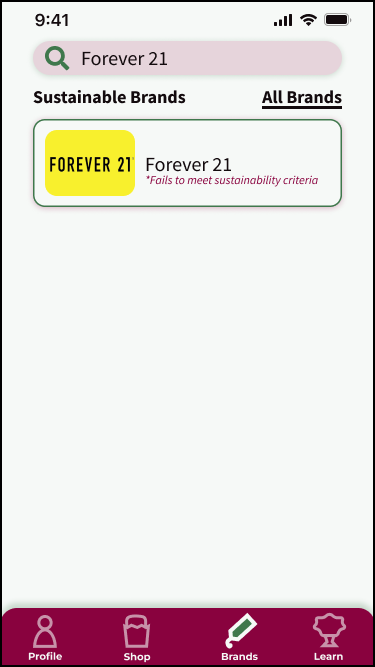
This was very unintuitive and defeated the purpose of educating people. So I decided to separate the explore page into 'Sustainable Brands' and 'All Brands' to make it more clear.

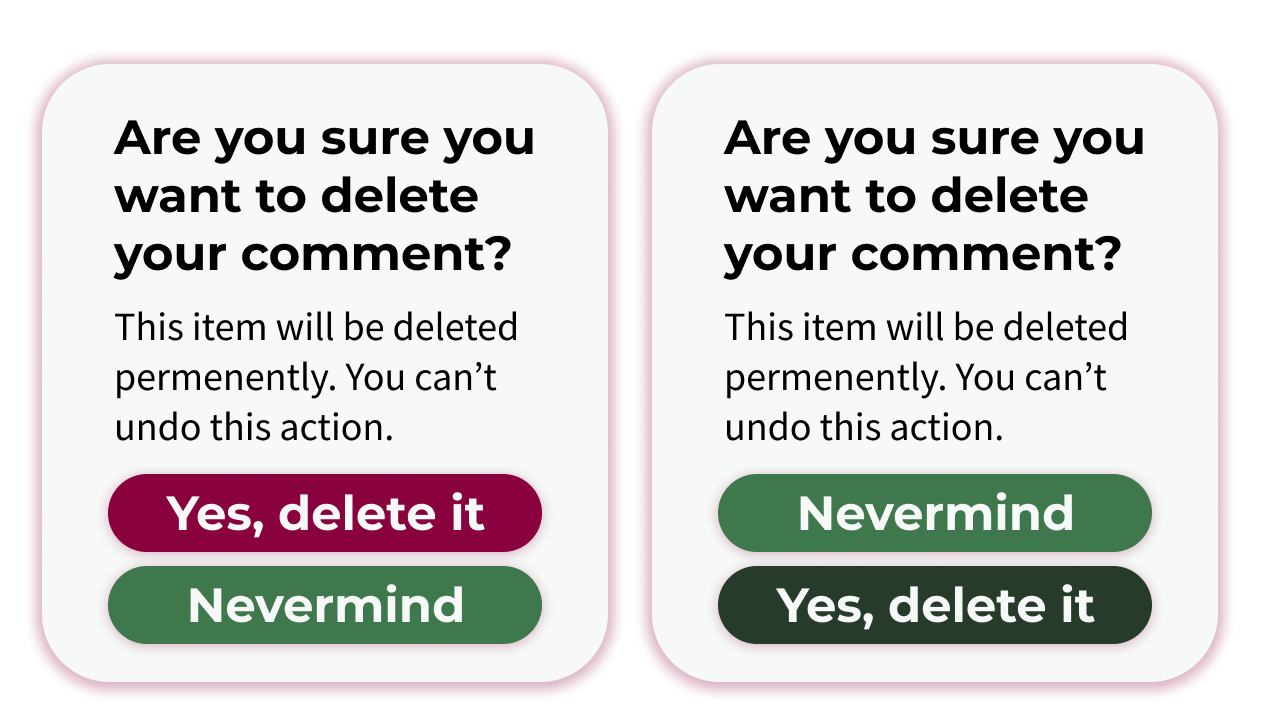
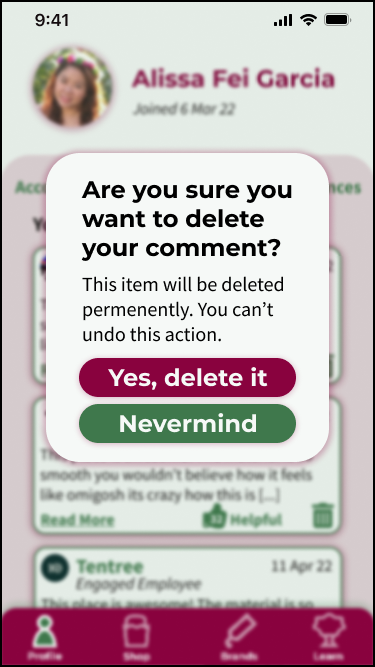
Another issue that came up was the UI choices for the delete button. The colors were too similar to each other for such a drastic decision (deletion). I adjusted it accordingly in my next iterations.
FINAL DESIGN
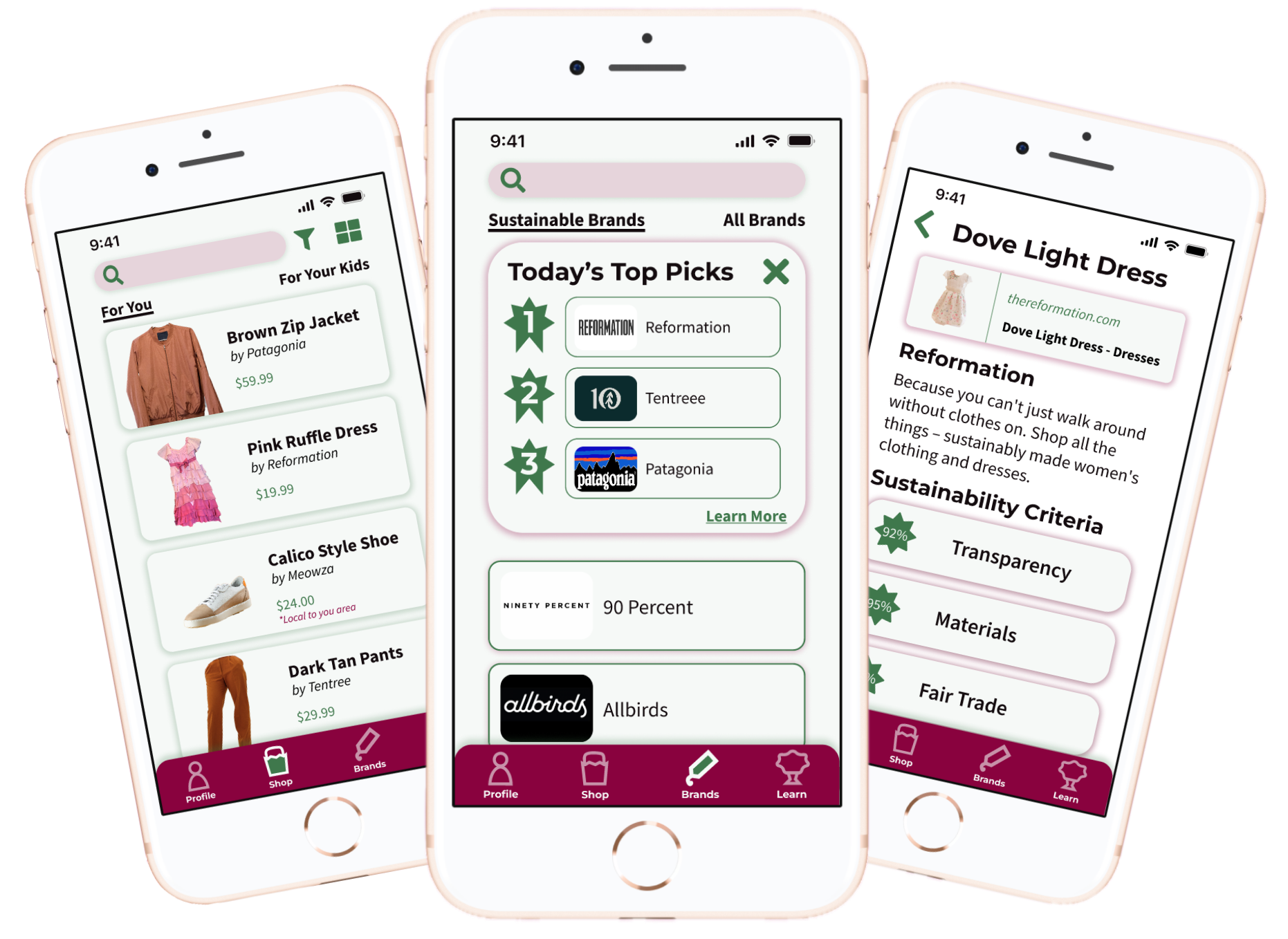
Shopping made Sustainable, shopping made Easy. ShopenRose
Finally, after multiple iterations, I finished my final design. Since I really wanted the app to feel vast and reflect the many choices users have, I created several different pathways in the prototype. Here's how it ended up:
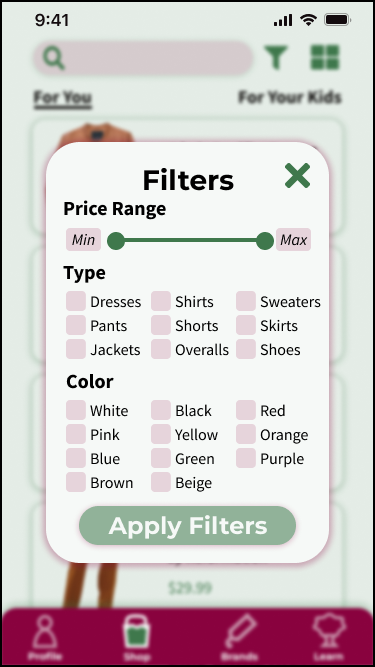
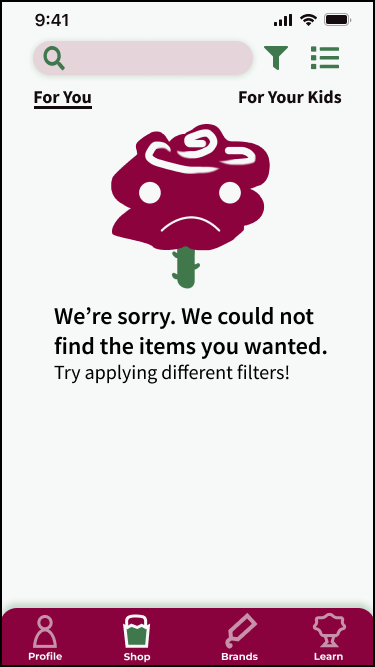
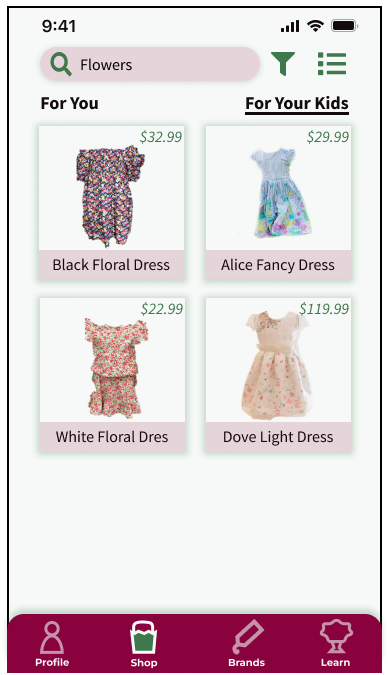
Explore Page





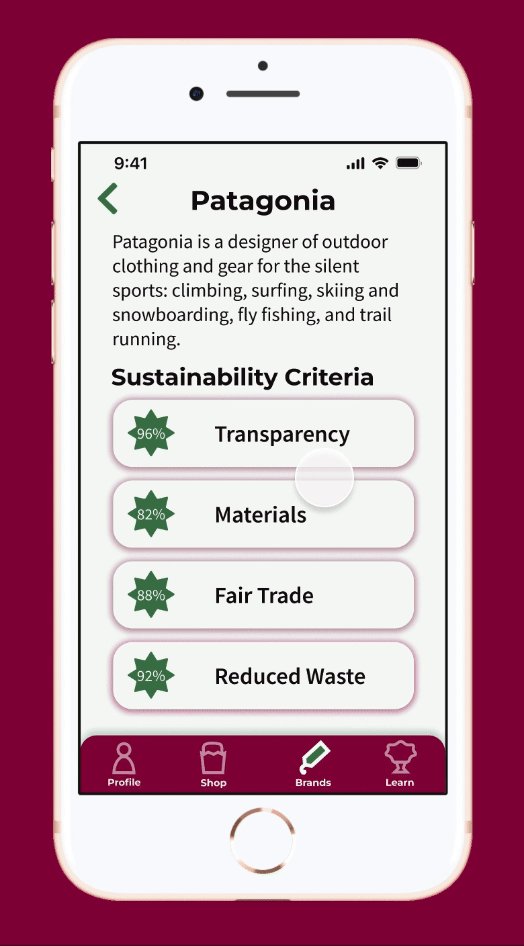
Brands Page




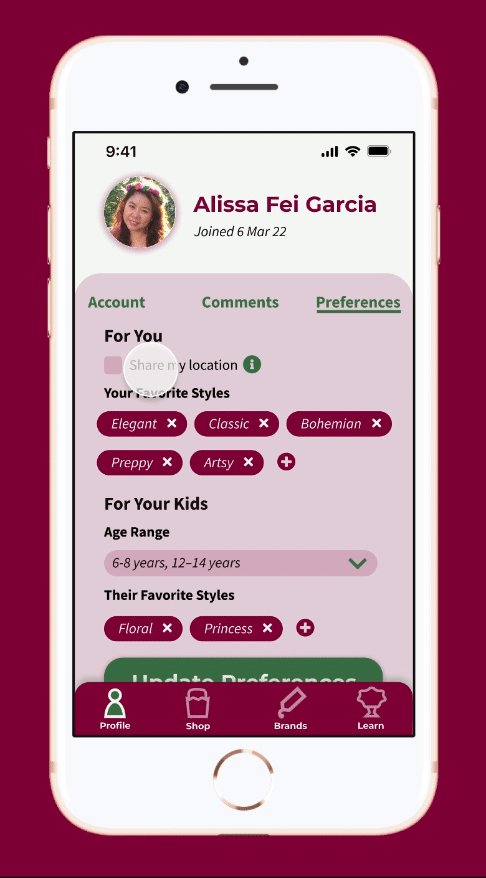
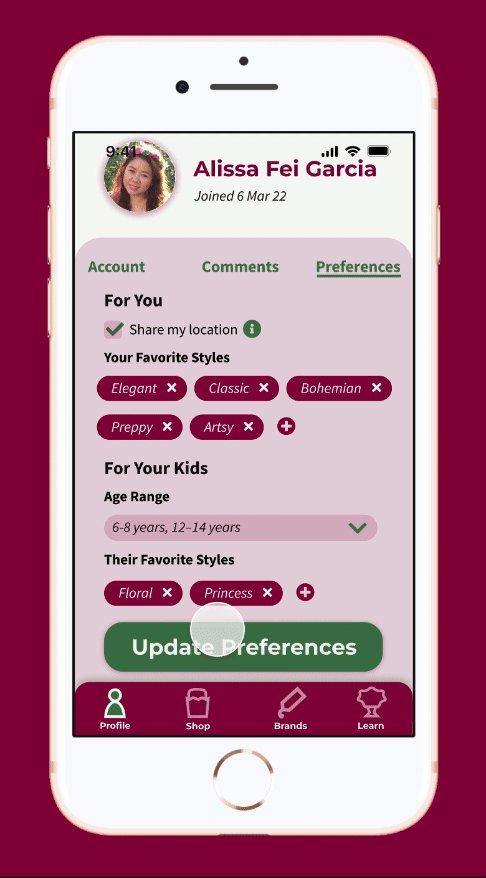
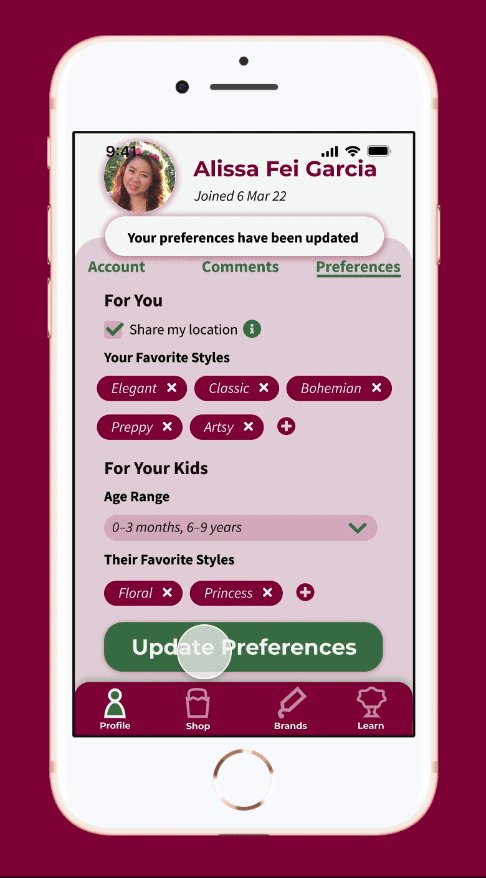
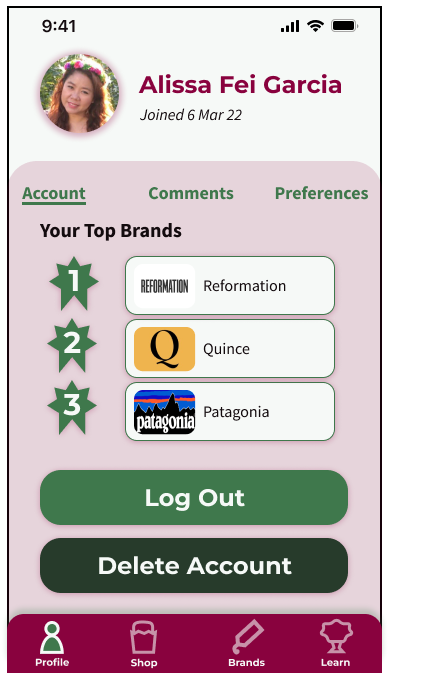
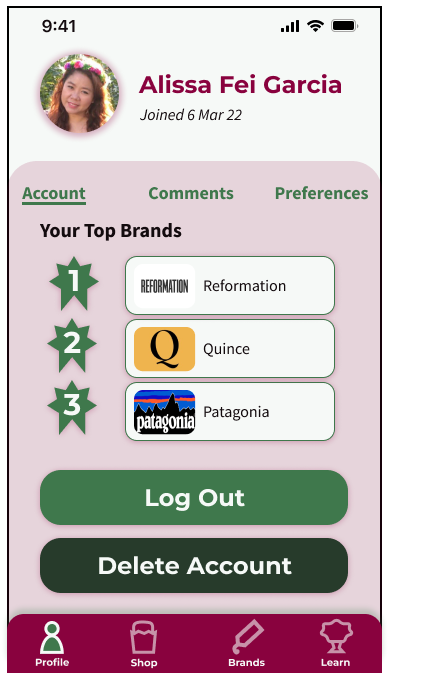
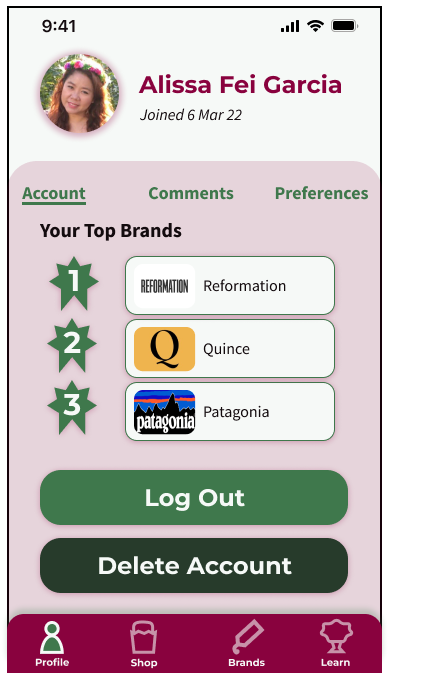
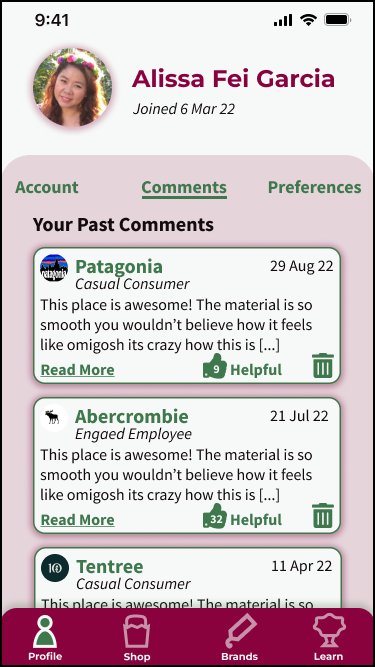
Profile Page



Comments




Check out the Figma Prototype here!
Check out the Figma Prototype here!
REFLECTION
The User is Always Right.
This project was really good for really working on an entire UI/UX project on my own. I had to decide everything from the branding to the research methods to the design and the tasks. It was very nice to do such a comprehensive project and learn about the various different strategies I could implement at the different stages of the design process. Something that really stood out to me was the importance of usability testing in really ironing out the kinks in a project.
I think in the future I would probably like to have an onboarding page, a recommended/suggestions section and to expand the ‘learn more’ pages. Additionally, I would like to do more user research and expand my target audience.